jQuery カルーセル
カルーセルって何?というところから
カルーセルパネル
Webデザインの一種で画像などを横にスライドさせて見せる表現方法の事。今回試したのは左右に前後の画像が見えているタイプで紹介サイトでもあまり見ないタイプ。下部に画像を選択出来るボタンもある。下記参考サイトのヘッダー部分のようなもの。
参考サイト:LEXUS
使えるプラグインの検索
width: 1000pxにしようと試みるもうまくいかないのでwrapperで囲ってしまいました。久しぶりにweb関係の事をして達成感すごかった。
中身
- htmi+css
<!DOCTYPE html>
<html>
<head>
<!--
This carousel example is created with jQuery and the carouFredSel-plugin.
http://jquery.com
http://caroufredsel.frebsite.nl
-->
<meta http-equiv="content-type" content="text/html;charset=iso-8859-1" />
<meta name="description" value="An example of a fluid/liquid/responsive full window width carousel with the previous and next image truncated on the sides." />
<meta name="keywords" value="example, carousel, full, fluid, liquid, window, width" />
<title>carousel</title>
<script src="http://code.jquery.com/jquery-1.8.2.min.js" type="text/javascript"></script>
<script src="jquery.carouFredSel-6.0.4-packed.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$('#carousel').carouFredSel({
width: '100%',
items: {
visible: 3,
start: -1
},
scroll: {
items: 1,
duration: 1000,
timeoutDuration: 5000
},
prev: '#prev',
next: '#next',
pagination: {
container: '#pager',
deviation: 1
}
});
});
</script>
<style type="text/css">
html, body {
height: 100%;
padding: 0;
margin: 0;
}
body {
min-height: 500px;
}
body * {
font-family: Arial, Geneva, SunSans-Regular, sans-serif;
font-size: 14px;
color: #333;
line-height: 22px;
}
#wrapper1{
background-color: #fff;
width: 1000px;
height: 400px;
overflow: hidden;
position: relative;
margin: 100px auto 0 auto;
}
#wrapper2 {
background-color: #fff;
width: 1000px;
height: 400px;
margin-top: -225px;
overflow: hidden;
position: absolute;
top: 50%;
left:0;
}
#carousel img {
display: block;
float: left;
left: -495px;
}
#prev {
background-color: rgba(255, 255, 255, 0.7);
display: block;
height: 400px;
width: 50%;
top: 0;
position: absolute;
}
#next {
background-color: rgba(255, 255, 255, 0.7);
display: block;
height: 400px;
width: 50%;
top: 0;
position: absolute;
}
#prev:hover, #next:hover {
background-color: #fff;
background-color: rgba(255, 255, 255, 0.8);
}
#prev {
left: -320px;
}
#next {
right: -320px;
}
#pager {
margin-left: -320px;
position: absolute;
left: 50%;
bottom:0;
}
#pager a {
background-color: #251d18;
display: inline-block;
width: 128px;
height: 6px;
margin: 0 auto -6px auto;
}
#pager a:hover {
background-color: rgba(255, 255, 255, 0.5);
}
#pager a span {
display: none;
}
#pager a.selected {
background-color: #aea69d;
}
</style>
</head>
<body>
<div id="wrapper1">
<div id="wrapper2">
<div id="carousel">
<img src="img/1.jpg" alt="1" width="640" height="400" />
<img src="img/2.jpg" alt="2" width="640" height="400" />
<img src="img/3.jpg" alt="3" width="640" height="400" />
<img src="img/4.jpg" alt="4" width="640" height="400" />
<img src="img/5.jpg" alt="5" width="640" height="400" />
</div>
<a href="#" id="prev" title="Show previous"> </a>
<a href="#" id="next" title="Show next"> </a>
<div id="pager"></div>
</div>
</div>
</div>
</body>
</html>
iphoneサイトとPCサイトを端末によって自動で振り分ける
.htaccessファイルにユーザーエージェントを記述して振り分ける
- ウェブサーバ「Apache」の設定ファイルの「.htaccess」ファイルを使って振り分ける
- mod_rewriteモジュールを使い、ユーザエージェント名をチェックして、条件に合えば指定したページへ移動する
- わかりたい人はというべきか。自分でチェックはしませんでした。
- トップページのみ指定(スマートフォンはwebページを基本見れるから細かく該当ページを指定しない方向で)
.htaccessに記述する内容
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_USER_AGENT} (iPhone|Android.*Mobile|Windows.*Phone) [NC]
RewriteCond %{QUERY_STRING} !mode=pc
RewriteRule ^$ /mobi/ [R,L]
</IfModule>
- 上記のコードを.htaccessに記述する。すでに該当ファイルがある場合は追記する。
- .htaccessに拡張子はない
- 5行目の「/mobi/」の部分を任意の名前にする
- 例:.htaccess設置場所が"xxx.com"、スマートフォンサイトの場所が"mobi"
- スマートフォンでアクセス:http://www.xxx.com/mobi/を表示。
- スマートフォン以外でアクセス:http://www.xxx.com/を表示。
- ドメインにしたい場合は5行目を下記のようにする
RewriteRule ^$ http://mobi.xxx.com/ [R,L]
cssでfont familyの指定
font-familyの指定でPCにデフォルトで入っている欧文フォントでいいのが無いかなと思って調べたらちょうどいいサイトがありました。当ブログで使っている「Comic Sans MS」は全部に入っている。あーよかった。
ポイントで指定してもよさそうです。
webサイトにブログを表示させる
JavaScriptを使って簡単にRSSを表示
手順1
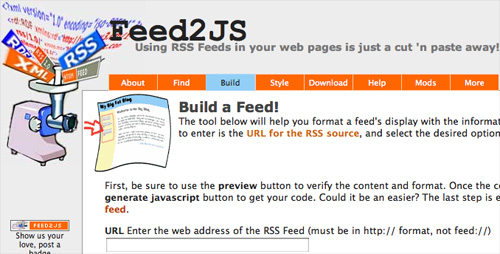
- Feed2JSのサイトに行く
- オレンジ色のタブメニューからBuildを選択する
- URL Enter the web address of the RSS Feed
- フォームに表示させたいRSSのURLを記入する。
- Show channel?
- Number of items to display.
- 表示件数の設定(0設定はRSSに記述の全てを表示)
- Show/hide item descriptions? How much?
- 記事内容の字数設定
- 0:表示しない
- 1:全て表示
- 2~:任意の文字数を設定
- -1:表示しない(タイトルリンクなし)
- Show item author?
- 作成者表示の設定
- yes:タイトルと作成者を表示
- no:表示しない
- Use HTML in item display?
- HTMLの処理について
- yes:HTML有効
- no:テキストのみ
- preserve paragraphs only:HTML無効。改行は
に変換する
- Show item posting date?
- 日付表示の設定
- yes:表示する
- no:表示しない
- Time Zone Offset
- フォームに設定を入力
- feed:RSSの時間設定をつかう
- : +9 (日本時間)
- Target links in the new window?
- リンクターゲットの設定
- n:同じウインドウに表示
- y:新しいウインドウに表示
- xxxx:任意の文字列。その名のついたウインドウに表示(使った事無いからよくわからない指定だ)
- popup:javascriptでpopup表示
- UTF-8 Character Encoding
- Podcast enclosures
- RSS 2.0 feedの enclosure要素について、メディアファイルのリンク表示
- y:表示する
- n:表示しない
- Custom CSS Class (advanced users)
- スタイルシートを適用するためのクラス名設定。
手順2
- Preview Feedをクリックで確認ウインドウが開く。
- 表示確認後、設定変更もできる。
- Generate JavaScriptwをクリックでjavascriptのコードが生成される。
- htmlファイルにコードを貼付ければ表示される
- language="JavaScript" は非推奨なので削除する

中身
- htmlに使用したjavascript
- javascript内に指定したclass名が入っている
<script src="http://feed2js.org//feed2js.php?src=http%3A%2F%2Fblog.livedoor.jp%2Ftoandfro0225%2Findex.rdf&num=1&date=y&tz=+9&utf=y&css=apmbox" charset="UTF-8" type="text/javascript"></script> <noscript> <a href="http://feed2js.org//feed2js.php?src=http%3A%2F%2Fblog.livedoor.jp%2Ftoandfro0225%2Findex.rdf&num=1&date=y&tz=+9&utf=y&css=apmbox&html=y">View RSS feed</a> </noscript>
.rss-box-apmbox{
margin-top:350px;
}
.rss-item{
font-size:10px;
}
.rss-box-apmbox .rss-date:{
font-size:9px;
color:#afaaa6;
}
メモ
twitterbotのメンテをしようと思ったらすっかり忘れてしまった。やり続けないと忘れてしまうので、この記事も忘れた時用の自分の脳みそです。
プログラミングが出来なくてもtwitterbotがつくれる
導入例