1006|webデザイン求職者支援受講記録|#11
時間割
- ナビゲーションテスト
- イラストレーターからフラッシュへ
自宅学習

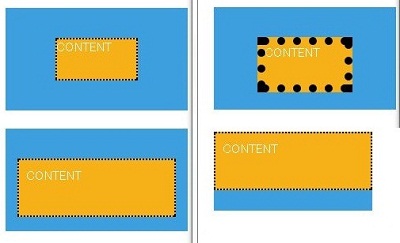
ナビゲーションのテストからボーダーの線幅も計算しないと合わなくなってしまうことを知り自分なりにボックスモデル風の四角を作ってmargin,padding,borderを足し引きして、練習をしました。
ソースは左上の基本形です。
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<title></title>
<style type="text/css" media="screen,print">
<!--
*{
margin:0;
padding:0;
}
#container{
font-size:1em;
width:200px;
height:100px;
margin:20px;
padding:15px;
background-color:#3D9FDD;
}
#content{
color:#fff;
margin:23px auto;
width:100px;
height:50px;
border:2px dotted #000;
background-color:#F6B118;
}
-->
</style>
</head>
<body>
<div id="container">
<div id="content">
CONTENT
</div>
</div>
</body>
</html>